Atomic Design 五大階段:原子 ( Atom ) -> 分子 ( Molecules ) -> 組織 ( Organisms ) -> 模板 ( Templates ) -> 頁面 ( Pages )
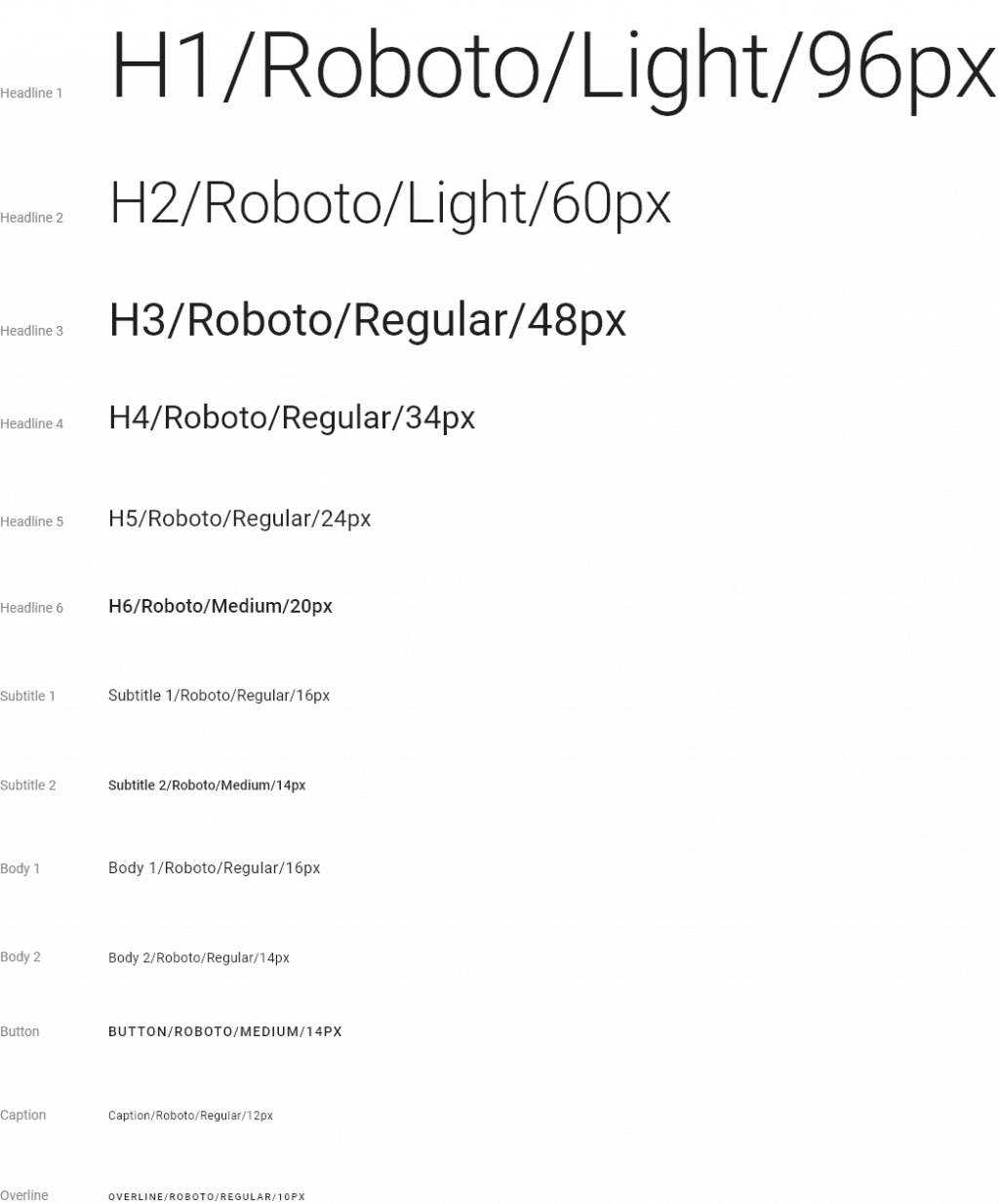
rem 是網頁使用的單位,預設 1rem 等於 16px。
常在網頁程式撰寫上,考量後續的維護性,會使用 rem 的倍數關係去調整設定,定義文字字級與間距。
若要讓使用者看到想要呈現的字型,必須要使用者的裝置內也有相同字型的檔案。
不同系統的預設字型會不想同,若要統一體驗與調性,可以設定各系統都通用的字型。
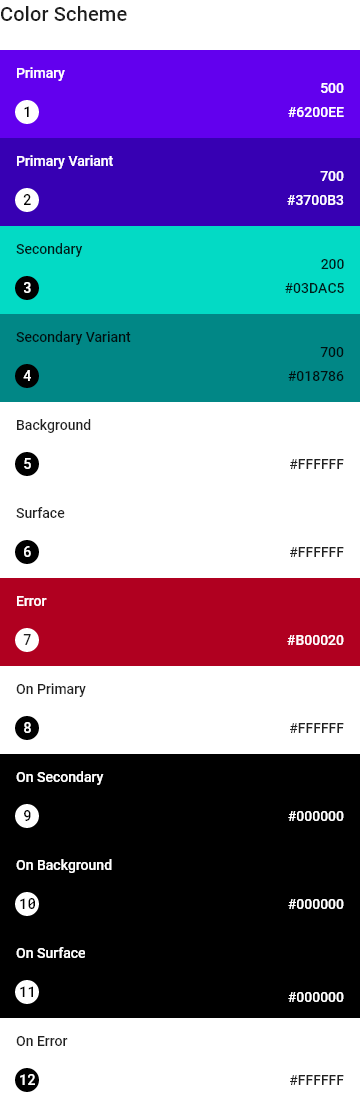
色彩能產生直觀的視覺回饋,具有提升產品一致性、呈現元件狀態或強化視覺層級等作用
讓使用者在任何狀況下都能妥善瀏覽網站。創造最佳的使用者體驗,並為產品帶來最大的效益。
業界最常使用的標竿規範,WCAG 分為三種等級,從簡易到嚴格為:A 級、AA 級、AAA 級
在無障礙網頁指南中,設計師最需要注意的是文字與色彩的對比程度,它會影響文字的閱讀、資訊的傳遞。( 文字對比度:要達到 AA 級 )
對比度檢測工具:

好! 下一篇我們要進入原子設計的第二階段 - 分子 : )
